这是一项大工程。。。工程量预计 $\text{40 hours+}$
目标:创建一个主要为自己 Hexo 博客的主题 $\text{hexo-theme-MeaningLessNess}$ 并记录开发过程。
大部分的内容看起来会比较枯燥。。。不知道能不能坚持做下去
主题
在创建之前,我们需要了解一个 $\text{Hexo}$ 主题 $\text{Theme}$ 文件夹的构成。
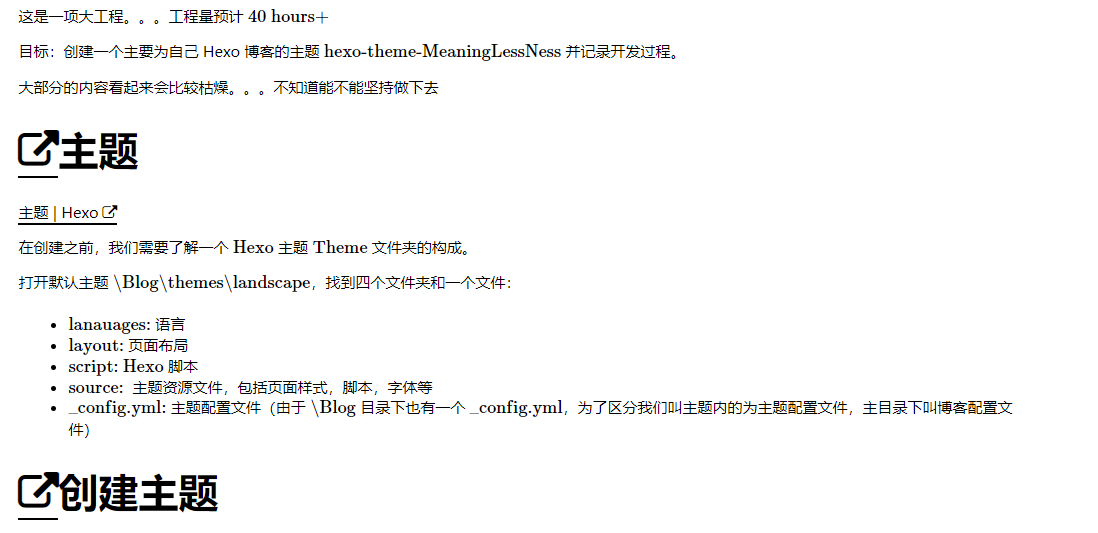
打开默认主题 $\text{\Blog\themes\landscape}$,找到四个文件夹和一个文件:
- $\text{lanauages:}$ 语言
- $\text{layout:}$ 页面布局
- $\text{script:}$ $\text{Hexo}$ 脚本
- $\text{source: }$ 主题资源文件,包括页面样式,脚本,字体等
- $\text{_config.yml:}$ 主题配置文件(由于 $\text{\Blog}$ 目录下也有一个 $\text{_config.yml}$,为了区分我们叫主题内的为主题配置文件,主目录下叫博客配置文件)
创建主题
在 $\text{\Blog\themes}$ 目录下创建一个名为 $\text{hexo-theme-example}$ 的文件夹,将上述部分先加入到主题文件夹中。
注意,后文的主题文件夹名为 $\text{hexo-theme-MeaningLessNess}$。
记得将主题配置文件中的主题改为制作的主题。

学习
学习一下 $\text{HTML},\text{CSS},\text{JavaScript}$ 等的使用,也可以边做边学。
空白主题的基本配置
我们先来简单的布置一些主站界面。
我们在 $\text{\hexo-theme-MeaningLessNess\layout}$ 路径放入三个文件:
- $\text{post.ejs:}$ 每一篇单独文章的模板。
- $\text{post_entry.ejs:}$ 主页上文章列表中每一项的模板。
- $\text{index.ejs:}$ 是唯一必不可少的,是网站主页的模板。如果少了 $\text{index.ejs}$ 会报错。
在 $\text{\layout\index.ejs}$ 中,放入如下代码:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<title>Home</title>
</head>
<body>
<h1>Hello World.</h1>
</body>
</html>
运行后可以得到:

对了,这里我发现不要用记事本去编辑中文内容,可能会产生乱码,于是我采用了编程软件编辑,果然能打印中文字体了。
现在我们需要使用一个 partial() 函数包含其它文件,这样能使我们更好的组织代码。
我们在 $\text{\layout}$ 目录下建立 $\text{_partial}$ 文件夹,用于存放一些部分的布局文件,这样我们可以在 $\text{\layout\index.ejs}$ 等文件中直接使用。
在 $\text{_partial}$ 文件夹中,我们可以放置如下文件:
- $\text{header.ejs:}$ 页首文件
- $\text{footer.ejs:}$ 页脚文件
- $\text{sidebar.ejs:}$ 侧边栏文件
比如我在 $\text{\layout_partial\header.eps}$ 中写入:
<h1>Welcome.</h1>
在 $\text{\layout\index.eps}$ 中稍作修改:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<title>WyyOIer</title>
</head>
<body>
<%- partial('_partial/header') %>
<p>qwq</p>
</body>
</html>
即可看到主站界面变为:

也就是在加载 $\text{indes.ejs}$ 的 <%- partial('_partial/header') %> 时,自动将 $\text{\layout_partial\header.ejs}$ 中的内容放置在代码中,对后续操作和检查十分方便,而 partial() 函数可以传参,具体操作和效果深入修改时再说。
设计
在配置主题之前,先进行一些小小的设计,让后续的编写更有目标性。
参考了一些官网的主题。 Themes | Hexo
正式制作
文章 $(\text{post})$
目录
主要希望实现显示文章的一级标题、二级标题、三级标题所组成的目录表格,并且点击后能够自动跳转到相应位置。
由于需要用到 $\text{JavaScript}$,借鉴了一下其他人的代码,但始终无效。
检查后发现,代码中有这样一句话:
var labelList = $("#article").children();
打开浏览器的检查页面,发现了如下报错信息:

百度发现后,需要引用 $\text{JavaScript}$ 的 $\text{jQuery}$ 库,可以从网上下载,也可直接使用在线文件。
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
再次刷新后发现已能正常显示。
代码块高亮
采用的是 $\text{hexo-prism-plugin}$ 插件。
安装方法:
hexo i -S hexo-prism-plugin
然后在博客配置文件中加入:
prism_plugin:
mode: 'preprocess'
theme: 'default'
line_number: false
custom_css:
就可以实现代码块高亮,记得还要把自带的 highlight 和 prismjs 的 enable 设为 false。
高亮主题可以自行设计,加到 $\text{\node_modules\prismjs\themes}$ 目录下即可。
链接
在每个链接后添加 fa fa-link 图标,如: link
我们可以使用 ::after 伪元素为某个元素添加类似后缀的东西,注意 content 中不能插入图片,于是去 $\text{font-awesome.css}$ 中找到了 fa fa-link 的图标,用 \f08e 表示,故在 $\text{main.css}$ 放入如下代码:
#article a::after {
content: ' \f08e ';
font-family: FontAwesome;
}
然后发现,不仅正常的链接被显示,所有的大标题前也都有链接,这是因为在添加标题标签时自动补充的链接。

我们发现每个小标题都有一个叫 headerlink 的 class,所以在 $\text{main.css}$ 中补充:
#article a.headerlink::after {
content: '';
}
这样即可让小标题前不显示链接标记。
图片
因为图片有时不易被发现,所以希望实现在每个图片下都有一个 fa fa-image 加图片名称的显示。
这次自己实现了一个 $\text{JavaScript}$。
var labelList = $("#article").children(), imgList = [];
console.log('labellength: ' + labelList.length);
var res = 0;
function dfs(ulist) {
for(var i = 0;i < ulist.length;i++) {
console.log(ulist[i]);
if($(ulist[i]).is("img")) {
imgList.push({node: $(ulist[i]), alt: ulist[i].alt});
}
var vlist = ulist[i].children;
if(vlist.length != 0) {
dfs(vlist);
}
}
}
dfs(labelList);
imgList.forEach(function (image) {
image.node.after('<p class = image-name>' + image.alt + '</p>');
});
console.log('res: ' + res);
学过算法的应该能理解吧,这里主要说几个内置函数:
$(name).is("elementname"):可以理解为判断某个html语言是否为这个元素。name.node.after(html):在某个元素后插入一段html语言。console.log(...):将一些东西输出到F12的控制台。
也不知道能不能这么说,完全是自己的理解。
这样我们就能实现图片后添加图片名称,但前提是你需要在写文章引用图片时,保留图片名。
其它
还有一些零零碎碎的细节,不作过多介绍,请参见 main.css 的 $\text{post.ejs}$ 部分。
插件
安装插件清单:
- $\text{hexo-deployer-git}$
- $\text{hexo-prism-plugin}$
- $\text{hexo-generator-index-pin-top}$
- $\text{hexo-blog-encrypt}$
- $\text{hexo-hide-posts}$
- $\text{hexo-generator-searchdb}$
$\text{More Tips}$
$\text{Font Awesome}$
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
使用方法:
在Font Awesome 中文网 – | 字体图标中下载文件,解压出文件夹,拷出当中的 $\text{css}$ 和 $\text{font}$ 文件夹,然后放在主题文件夹中的某个位置。
$\text{Hexo}$ 部署至 $\text{github}$
通过
hexo g -d指令部署,即可将本地文件上传至 $\text{github}$ 仓库。在传取少量主题个性图片时,可以将图片放在 $\text{\hexo-theme-MeaningLessNess\source\images}$ 中,部署后可以通过 $\text{url/images/name.*}$ 访问。如将我的博客网站图标以 $\text{favicon.ico}$ 存在上述路径中,则访问时可以通过 https://wyy-oier.github.io/images/favicon.ico 访问。Hexo g指令生成缺少 $\text{index.html}$ 等主要文件生成文件或者部署到本地时,不包含 $\text{index.html}$ 文件,导致了博客无法正常加载。

解决方案:我采用了暴力方法,直接
hexo init。重新hexo g和hexo d,果然就有相应的文件了。
再把主题复制回去,即可修复成功。